
Artykuł opisuje krok po kroku jak mierzyć konwersje gdy użytkownik korzystając ze smartphona wchodzi na Naszą stronę poprzez reklamę AdWords i dzwoni do Naszej firmy używając nr telefonu dostępnego na stronie. Wykorzystamy do tego oczywiście Google Tag Managera.
Cała implementacja mierzenia takich konwersji jest dość prosta. Zapewne za jakiś czas Tag Manager będzie posiadał opcję ustawienia takiej konwersji poprzez wybór gotowych ustawień. Jednak zanim to się stanie możemy sobie poradzić wykorzystując ten poradnik.
1. Generowanie kodu konwersji
Najpierw musimy zacząć od stworzenia i wygenerowania kodu konwersji do mierzenia połączeń telefonicznych z naszej strony internetowej. Zadanie to jest bardzo proste:
- Logujemy się do naszego konta AdWords, klikamy w Narzędzia>Konwersje w górnym menu
- Następnie klikamy w czerwony przycisk +KONWERSJA
- Wybieramy opcję Połączenia telefoniczne, dostępną z czterech rodzajów konwersji
- Następnie zaznaczamy opcję Połączenie telefoniczne na numer telefonu w Twojej witrynie i klikamy Dalej
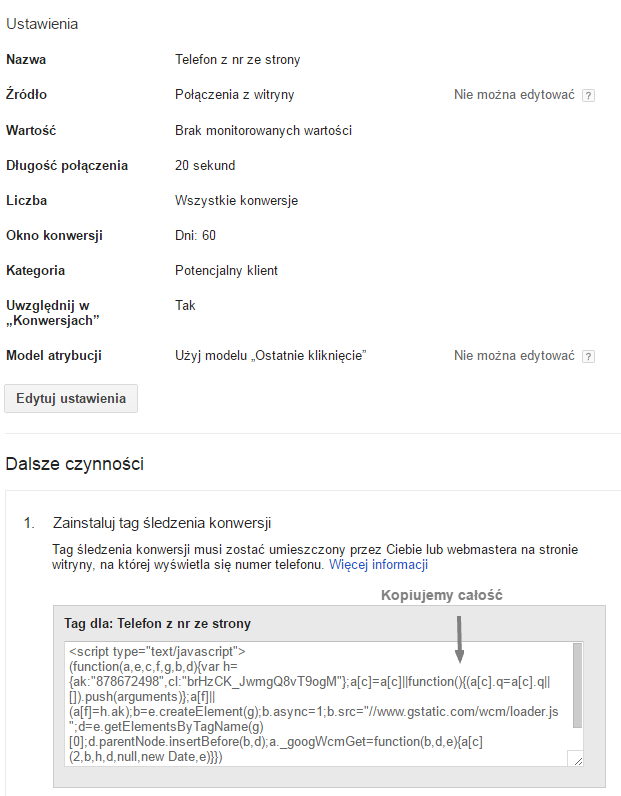
- Kolejno wypełniamy wszystkie pola w ustawieniach konwersji: Nazwa, Wartość, Długość połączenia, Liczba, Okno konwersji, Kategoria, Uwzględnij w “Konwersjach” i klikamy Zapisz i kontynuuj
- Następnie kopiujemy cały kod konwersji w JavaScript
2. Dodajemy kod konwersji za pomocą Tag Managera
Kolejnym etapem będzie zaimplementowanie powyższego kodu konwersji na naszą stronę poprzez Google Tag Manager.
- Po zalogowaniu się do Tag Managera klikamy w Tagi z lewego menu, a następnie w czerwony przycisk Nowy
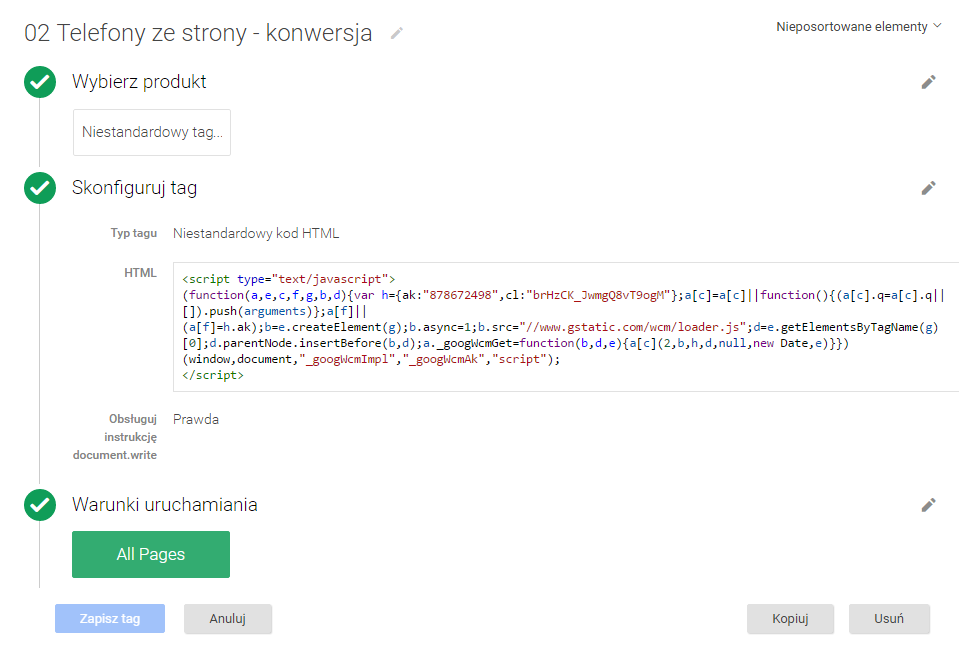
- Podczas tworzenia nowego tagu wybieramy opcję Niestandardowy tag HTML
- Nazywamy nasz tag oraz wklejamy kod konwersji (skopiowany podczas wykonywania kroku 1) i wklejamy w pole HTML
- Zaznaczamy opcję Obsługuj instrukcję document.write i klikamy w przycisk Kontynuuj
- Kolejno zaznaczamy opcję All Pages (Wszystkie strony) w warunkach uruchamiania, aby nasz tag odpalał się na wszystkich naszych podstronach i klikamy Stwórz tag
- Możemy przetestować czy tag się prawidłowo odpala klikając w Podgląd i wchodząc na naszą stronę w nowej karcie przeglądarki
3. Wybór unikatowego znacznika
Powyższy kod konwersji będzie śledził wejścia na naszą stronę z kampanii AdWords i zastępował nasz numer telefonu wersją możliwą do mierzenia połączeń. Jednak na ten moment nasz tag nie wie, który element na naszej stronie jest tym właśnie numerem telefonu. Krok ten będzie wymagał minimalnej znajomości języka HTML.
- Wejdź na podstronę, na której jest numer telefonu, którego połączenia chcesz mierzyć np. dział Kontakt
- Odnajdź numer telefonu na stronie i kliknij na niego prawym przyciskiem myszki i wybierz z listy opcję Zbadaj (przeglądarka Chrome)
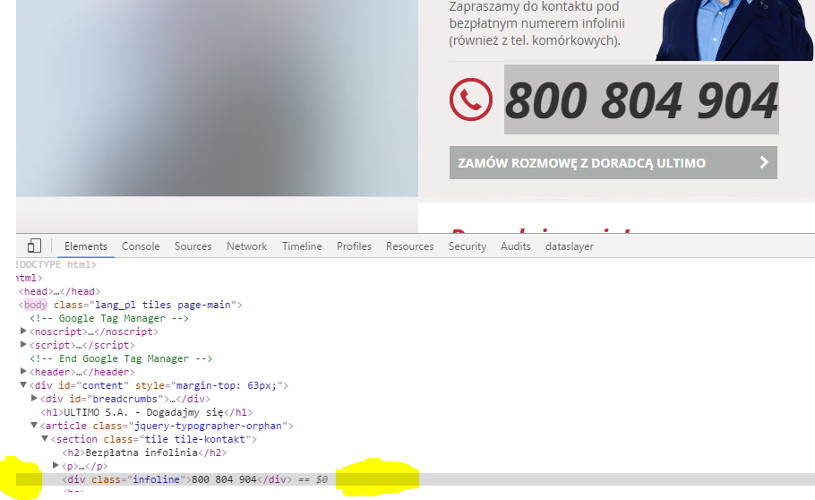
- Po tych czynnościach otworzy nam się konsola
Czynnością tą chcemy odnaleźć w naszym kodzie HTML dokładne miejsce naszego numeru telefonu. Poniżej pokazuję w jaki sposób może wyglądać nasz numer w kodzie HTML strony:
Chcemy teraz zidentyfikować unikatowy znacznik przy naszym numerze telefonu dostępnym na stronie. W przykładzie powyżej znacznik to div class=”infoline”.
W innych przypadkach miejscem tym może być (zamiast naszego <div>) <p>, <div>, <a> lub <span>.
Następnie musimy wyciągnąć i stworzyć z tych danych nasz unikatowy znacznik do numeru telefonu. Robimy to łącząc miejsce naszego nr telefonu (np. <div>) ze znacznikiem (np. “infoline).
Są tutaj dwa przypadki:
- Gdy naszym znacznikiem jest “class” (tak jak w moim przykładzie) wstawiamy kropkę (.) przy tworzeniu unikatowego znacznika
- Gdy naszym znacznikiem jest “id“, wstawiamy (#) przy tworzeniu unikatowego znacznika
Kilka przykładów:
W kodzie strony mamy <div class=”infoline”>800 804 904</div>
Nasz unikatowy znacznik to: div.infoline
W kodzie strony mamy <p class=”nr-telefonu”>800 804 904</p>
Nasz unikatowy znacznik to: p.nr-telefonu
W kodzie strony mamy <div id=”telefon”>800 804 904</div>
Nasz unikatowy znacznik to: div#telefon
Gdy stworzymy nasz unikatowy znacznik zapiszmy go sobie np. w notatniku – będzie nam później potrzebny.
4. Modyfikacja kodu
Ok, jak już znamy nasz unikatowy znacznik musimy zmodyfikować nasz kod konwersji tak, aby Google wiedziało, które miejsce na stronie zawiera nasz numer telefonu do śledzenia.
- Wchodzimy w Tag Managera i wybieramy tag, który stworzyliśmy w punkcie 2.
- Klikamy w pole Skonfiguruj Tag i klikamy w czarnym oknie zaraz nad </script> i przyciskiem Enter robimy sobie kilka linijek przerwy (np. 3)
- Następnie kopiujemy cały kod dostępny poniżej:
- Zastąp pierwszy numer w cudzysłowiu “01234 567891” swoim numerem telefonu ze strony – dokładnie w taki sposób jak jest napisany na stornie (np. ze spacjami lub bez spacji)
- Następnie zastąp drugi przykładowy numer z powyższego kodu (01234 567891) swoim numerem jednak teraz bez żadnych spacji
- Zastąp przykładowy unikatowy znacznik YOURELEMENT.CLASSORID swoim, stworzonym wcześniej i zapisanym w notatniku unikatowym znacznikiem np. div.infoline
- Zapisz swój tag
5. Testowanie mierzenia konwersji
Ostatnim krokiem będzie przetestowanie tego, czy nasz tag działa prawidłowo. Normalnie, aby to zrobić musielibyśmy kliknąć w naszą reklamę i wykonać połączenie ze strony. Jednak dzięki temu tagowi nie musimy klikać w nasze reklamy 🙂
- Pozostając w Tag managerze klikamy w odwrócony daszek obok przycisku Opublikuj i wybieramy przycisk Podgląd
- W nowej karcie przeglądarki otwieramy naszą stronę i w dolnej części powinniśmy zobaczyć tagi odpalone obecnie na stronie (w tym nasz stworzony w kroku 2)
- Numer na stronie internetowej powinien zmienić się na 01234567891 (tylko my to widzimy podczas testowania)
6. Wdrażanie wszystkich ustawień
Jeżeli wszystko po testach działa prawidłowo powinniśmy zająć się odpaleniem naszego tagu. Zanim jednak to zrobimy musimy jeszcze raz nieco zmodyfikować nasz kod w Tag managerze (stworzony w kroku 2). Musimy to zrobić ponieważ moja metoda pozwala na sprawdzenie poprawności ustawień konwersji bez konieczności klikania w naszą reklamę.
- Nawigujemy w Tag Managerze do naszego tagu HTML stworzonego w pt. 2
- Nawigujemy do ostatnich akapitów kodu – tak jak poniżej:
//The line of code below is for testing with GTM’s debug mode.
//It replaces the business phone number with a testing number (01234 567891).
window.onload = callback(‘01234 567891’, business_number_unformatted);
//This code executes everything. When you’re done testing and you’re ready to publish the
//GTM container, place ‘//’ in front of the code above, and remove the ‘//’ below.
//window.onload = _googWcmGet(callback, business_number);
- Musimy zamienić miejsce znaku ‘//’ w pogrubionych miejscach kody (przykład powyżej)
- Tak, aby powyższe części kodu wyglądały jak poniżej:
//The line of code below is for testing with GTM’s debug mode
//It replaces the business phone number with a testing number (01234 567891).
//window.onload = callback(‘01234 567891’, business_number_unformatted);
//This code executes everything. When you’re done testing and you’re ready to publish the
//GTM container, place ‘//’ in front of the code above, and remove the ‘//’ below.
window.onload = _googWcmGet(callback, business_number);
- Następnie zapisujemy nasz tag i klikamy Opublikuj w prawym górnym rogu Tag Managera. Pamiętaj, że potrzebujesz minimum 30 kliknięć w ciągu 30 dni, aby system mierzył te konwersje. Jeżeli nie widzisz żadnych danych może to oznaczać, że nie osiągnąłeś jeszcze tego pułapu. Prawidłowość tagu konwersji możesz zmierzyć poprzez rozszerzenie do przeglądarki Chrome – Google Tag Assistant for Chrome. Powinna pokazywać się zielona ikonka z uśmiechem.
Mam nadzieję, że artykuł ten będzie przydatny i pomoże w lepszym mierzeniu Waszych działań marketingowych.













Skomentuj